ボックスメニュー
アイコンと一緒に項目を作成することができます。
視覚的により分かりやすいのでおすすめです。

ボックスメニュー作成手順
ボックスメニューの構造を作成
1.「外観→メニュー」を選択します

2.「新しいメニューを作成しましょう。」からメニューを作成します。
(メニュー名は分かりやすいよう「ボックスメニュー」と入力して作成)
メニュー作成が初めての場合は、「メニュー名」にそのまま入力します。


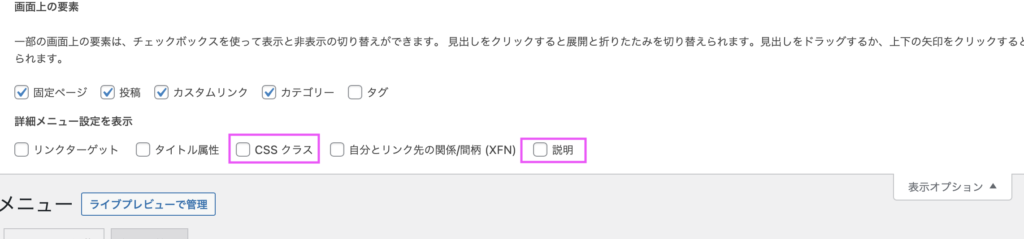
3.右上の「表示オプション」を押し「CSSクラス」と「説明」にチェックを入れます。


ボックスメニューに項目を追加
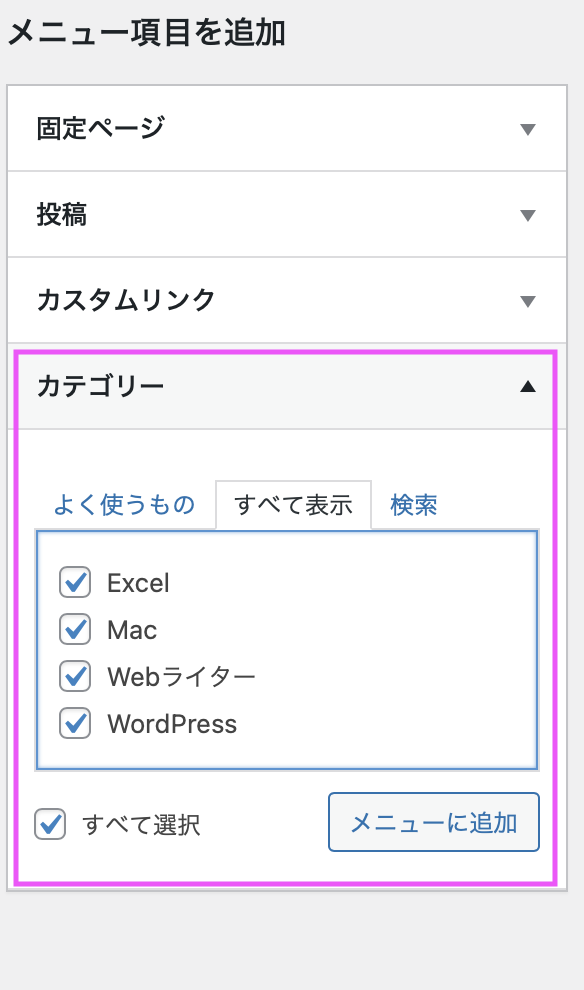
1.「ボックスメニュー」に表示させたい項目を追加します。
(今回はカテゴリーを表示させるので、カテゴリーを全て選択して追加)

ボックスメニューを表示
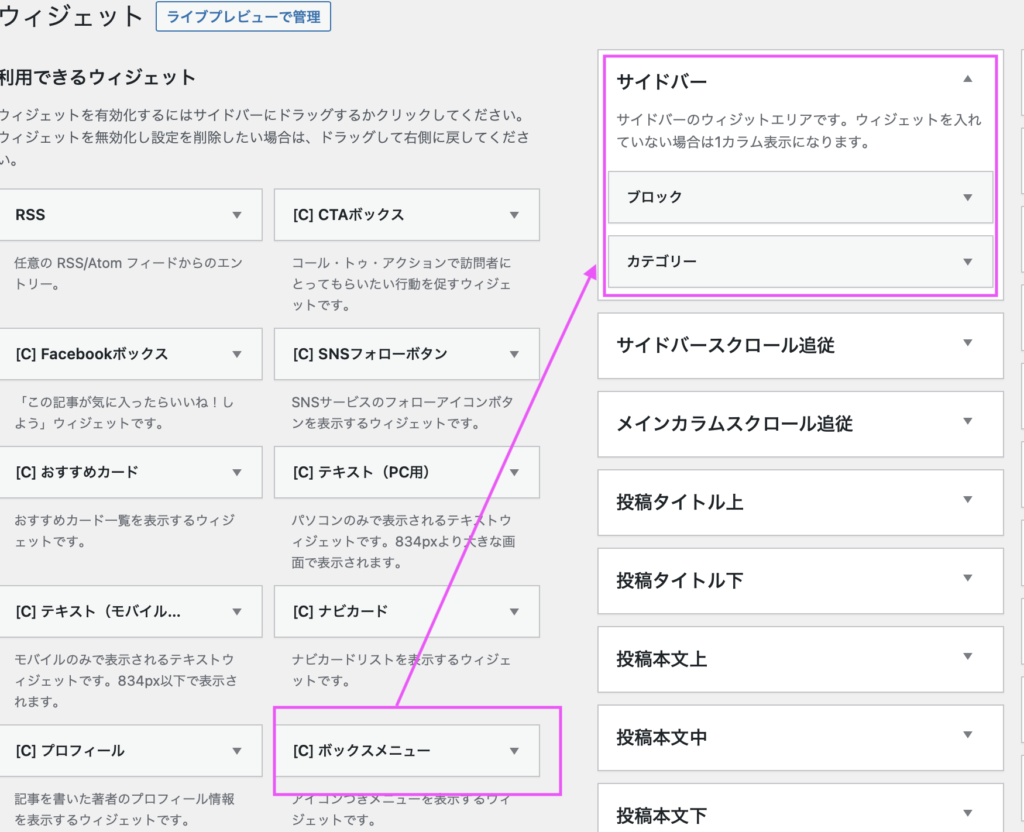
1.「外観→ウィジェット」を開き、ボックスメニューを表示したいエリアに追加します。
(今回は「サイドバー」に表示させます。)

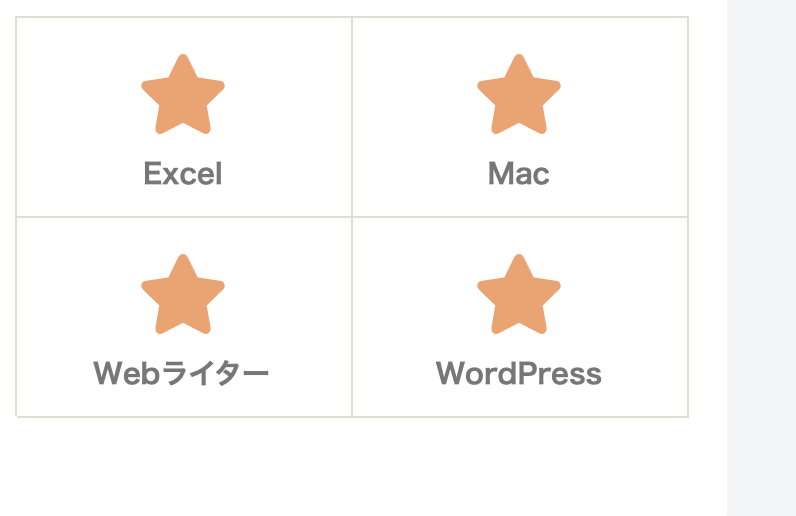
ウィジェットを変更すると、下記のように表示されました。
(デフォルトのアイコンは「星のアイコン」)

ボックスメニューのアイコンを変更
アイコン表記に好きなアイコンを設定します。
1.項目の右側にある矢印をクリックします。
「タイトル(ナビゲーションラベル)」「アイコン(CSS class)」「説明」が表示されます。
2.「CSS class(オプション)」にクラス名を入力します。(Font Awesome4もしくはFont Awesome5を使用)

「CSS class(オプション)」にクラス名をコピーし、保存します。
(クラス名の入力方法は、下記を参照)

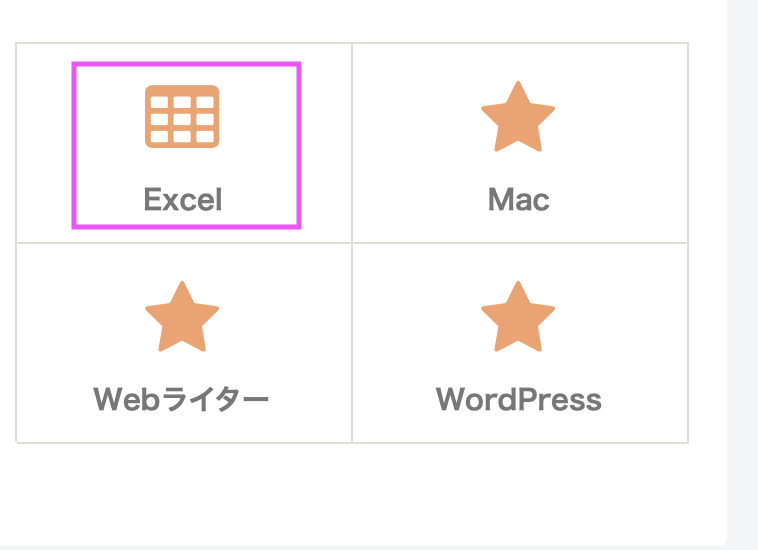
アイコンの表示が適用されました。

CSS class(オプション)への入力方法
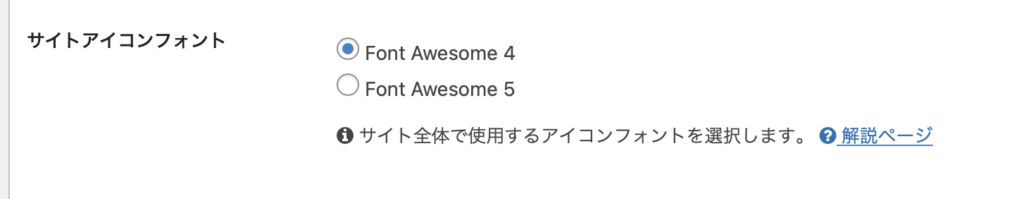
アイコンのフォントは、「Font Awesome4」と「Font Awesome5」の2種類があります。
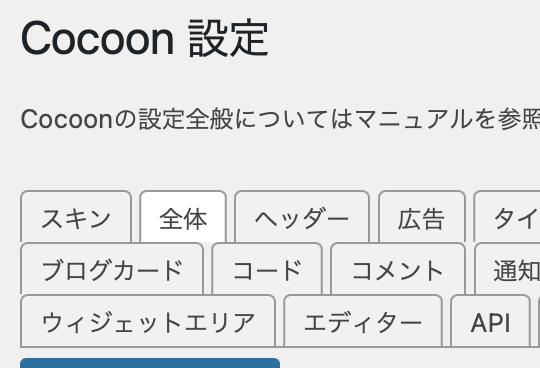
「Font Awesome4」と「Font Awesome5」の変更は、「Cocoon設定→全体」からできます。
(デフォルトは、「Font Awesome4」になっています。)


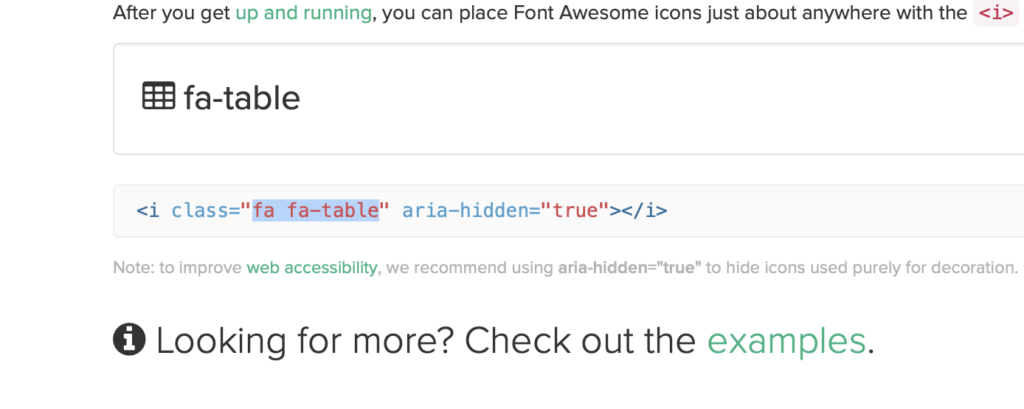
[例] Font Awesome4で「テーブルのアイコン」を使用します。


「fa fa-table」をコピーして、「CSS class (オプション)」に貼り付けます。
<i class=”〇〇” 〜〜</ i>
(〇〇の部分をコピーします。)





コメント